WordPress Vs Blogspot: Mana Yang Lebih Baik?

Menjadi Pengaruh-Jika berbicara soal pembuatan blog dan website, WordPress dan Blogger merupakan dua platform yang paling banyak digunakan. Blogspot merupakan situs untuk membuat blog gratis yang dikembangkan oleh Google. Situs ini dikenal sebagai platform yang user-friendly. Dengan tool ini, Anda bisa membuat blog hanya dalam hitungan menit, lalu memublikasikan postingan. Semuanya bisa Anda lakukan secara gratis di Blogger. Sedangkan WordPress tidak hanya memiliki satu layanan, tapi dibagi menjadi WordPress.com dan WordPress.org. Umumnya WordPress yang sering kita jumpai di internet adalah WordPress versi self-hosted atau WordPress.org. Platform ini bisa diinstall secara gratis, tapi untuk membuat blog atau website, Anda harus beli hosting dan daftarkan domain dulu. Lalu apa perbedaan lainnya antar keduanya? Mari kita bahas Perbedaan WordPress dan Blogspot 1. Biaya – Blogspot berikan nama domain dan penyimpanan data hosting gratis. – WordPress butuh hosting dan domain berbayar. 2. Kepemilikan – Blogspot masih dipegang dan diatur oleh Google. – Seluruh isi WordPress menjadi hak milikmu sepenuhnya, tanpa terkecuali. 3. Kustomisasi – Kustomisasi Blogspot sangat terbatas. – WordPress berikan keleluasan dalam kelola Website dan blog. 4. Tema – Blogspot cuma bisa ganti warna, font, ukuran teks, dan background image. – WordPress sediakan varian pilihan tema yang bisa diedit sepuasnya. 5. Keamanan – Sistem keamanan Blogspot sepenuhnya berada dalam kendali Google. – WordPress punya standar keamanan tiga lapis perlindungan, yaitu: sistem keamanan hosting, WordPress, dan tambahan plugin keamanan.
Perbedaan Mendasar Domain dan Hostinger

Menjadi Pengaruh-Domain dan Hosting tentu sudah tidak asing lagi buat kamu jika pernah membaca artikel dan panduan tentang membuat Website. Keduanya adalah elemen yang cukup penting dari sebuah website, dan ada baiknya jika kamu memahami perbedaan domain dan hosting terlebih dahulu sebelum membuat website. Jika Hosting adalah layanan yang memungkinkan penggunanya untuk menyimpan data yang berguna untuk Website, hal itu berbeda dengan domain. Domain adalah alamat Website yang akan mempermudah kita untuk menemukannya di internet. Contohnya domain antara lain seperti .com, .id, .org, dan masih banyak lainnya. Lalu, apa perbedaan lebih lanjut antar keduanya? Langsung aja kita bahas Perbedaan Domain dan Hostinger Web hosting merupakan tempat untuk menyimpan file dan data Website agar bisa diakses lewat internet, sedangkan domain adalah alamat yang kamu gunakan untuk membuka Website di browser. Perumpamaan mudahnya adalah Hosting merupakan tanah tempat kamu membangun rumah (Website) di internet, sementara domain merupakan alamat rumahnya. Orang-orang bisa mengunjungi Website kamu di web browser lewat domain, dan Website bisa loading di browser berkat web hosting. Tanpa adanya hosting, kamu gak akan bisa mengonlinekan Website. Pengertian Domain Seperti yang telah dijelaskan sebelumnya, domain dapat dikatakan sebagai nama Website kamu. Pengunjung harus mengetikkan nama domain kamu untuk dapat mengakses Website-mu. Karena itu, memilih nama domain yang tepat adalah hal krusial, khususnya bagi bisnis dan perusahaan kamu. Pengertian Hosting Jika domain adalah alamat rumah, maka hosting dapat digambarkan sebagai lahan tempat kamu membangun rumahmu (Website milikmu). Jika hanya berlangganan nama domain, seolah-olah kamu hanya memiliki alamat tanpa rumah. Tentu kamu bisa memberitahukan alamat tersebut kepada siapa saja, namun pengunjung yang mengaksesnya tidak akan melihat apa-apa karena tidak ada apapun di sana. Setelah mempunyai hosting, maka orang yang berkunjung ke alamatmu akan bisa melihat bentuk Website-mu.
Pentingnya Warna Untuk Desain Kemasan

Menjadi Pengaruh-Warna adalah komposisi yang selalu ada dalam setiap desain, tak terkecuali desain kemasan. Warna dapat mempengaruhi persepsi konsumen terhadap produk, mulai dari kualitas, keamanan, hingga daya tarik. Warna yang tepat juga dapat menarik perhatian konsumen, meningkatkan daya jual produk, dan memberikan informasi tentang kualitas produk. Tapi, apa sih pentingnya warna untuk desain kemasan? Arti Warna Pada Desain Kemasan Warna dalam desain kemasan memiliki beberapa arti, yaitu: Warna dapat menjadi elemen kunci dalam menciptakan identitas merek. Penggunaan warna yang konsisten dengan identitas merek akan membantu konsumen mengidentifikasi produk tersebut di antara banyak pilihan lainnya. Warna yang khas dapat memberikan kesan yang kuat dan melekat dalam pikiran konsumen. Desain kemasan yang menggunakan warna dengan bijak dapat membantu produk PIRT untuk menonjol di antara produk pesaing di rak. Jika produk memiliki warna atau kombinasi warna yang unik, konsumen cenderung lebih mudah mengingat dan memilihnya. Beberapa warna dapat memberikan kesan kesegaran dan kualitas pada produk makanan. Misalnya, warna hijau dapat dikaitkan dengan kesegaran dan kebersihan, sementara warna emas atau perak dapat memberikan kesan produk premium. Warna yang menarik dapat membantu produk untuk lebih mudah dilihat dan menarik perhatian konsumen di rak toko. Kombinasi warna yang baik dapat meningkatkan daya tarik visual dan memotivasi konsumen untuk memilih produk tersebut. Psikologi warna memainkan peran penting dalam cara konsumen merespons suatu produk. Warna dapat memicu emosi dan asosiasi tertentu. Misalnya, warna merah dapat menciptakan kesan kehangatan atau kegembiraan, sementara warna biru mungkin dikaitkan dengan ketenangan. Kesimpulan Ketika merancang desain kemasan PIRT, penting untuk mempertimbangkan target pasar, nilai merek, dan pesan yang ingin disampaikan kepada konsumen. Kombinasi warna yang dipilih harus sesuai dengan karakteristik produk dan memenuhi standar keamanan dan regulasi yang berlaku.
Istilah Penting Paid Ads Yang Harus Dipahami

Menjadi Pengaruh-Paid Ads sudah menjadi cara terbaik untuk beriklan di zaman sekarang. Dengan zaman serba digital, kehadiran Paid Ads menghadirkan pengawasan hasil iklan yang lebih baik. Tapi, sebelum menjalankan Paid Ads atau iklan digital, kamu harus mengerti tentang istilah-istilah yang ada di dalamnya. Apa saja itu? Istilah Utama Paid Ads Ada beberapa istilah yang sering muncul di Paid Ads, yaitu Cost Per Mile adalah biaya per 1.000 impresi. Metrik ini perlihatkan tentang berapa biaya yang harus kamu keluarkan untuk mendapatkan 1.000 tayangan (baik unik ataupun tidak). CPM menjadi basis biaya yang paling banyak digunakan oleh dunia advertising, karena menunjukkan berapa banyak iklan dilihat orang untuk biaya tertentu. istilah CPC sering dipakai di Google Ads Hal ini dikarenakan Google Ads hanya menarik biaya dari pengiklan jika iklan sudah diklik pelanggan. Besaran CPC bisa bervariasi, tergantung dari rasio klik dengan tayangan serta beratnya kompetisi dalam lingkup pelanggan yang kamupilih. Kedua hal di atas merupakan metrik biaya yang digunakan untuk mengukur aksi tertentu. Kata acquisition maupun result di sini ditentukan oleh pengiklan sendiri, dan bukan default dari platform periklanan yang kamu pilih. Jadi, sebelum kamu memakainya, kamu wajib memberitahukan definisi konversi penjualan kamu ke platform Return on Investment (ROI) adalah metrik yang bisa kamu gunakan untuk mengukur rasio nilai total pendapatan bersih yang diterima terhadap nilai total investasi. Sederhananya, ROI adalah persentase keuntungan bersih yang kamu dapatkan terhadap total biaya yang dikeluarkan. Return On Ad Spend (ROAS) adalah metrik yang bisa kamu gunakan untuk mengukur efektivitas digital ads campaign. Caranya adalah dengan mencari tahu berapa besar hasil yang kamu dapatkan dibandingkan dengan biaya yang kamu keluarkan untuk beriklan.
Perbedaan Mendasar Landing Page vs Website

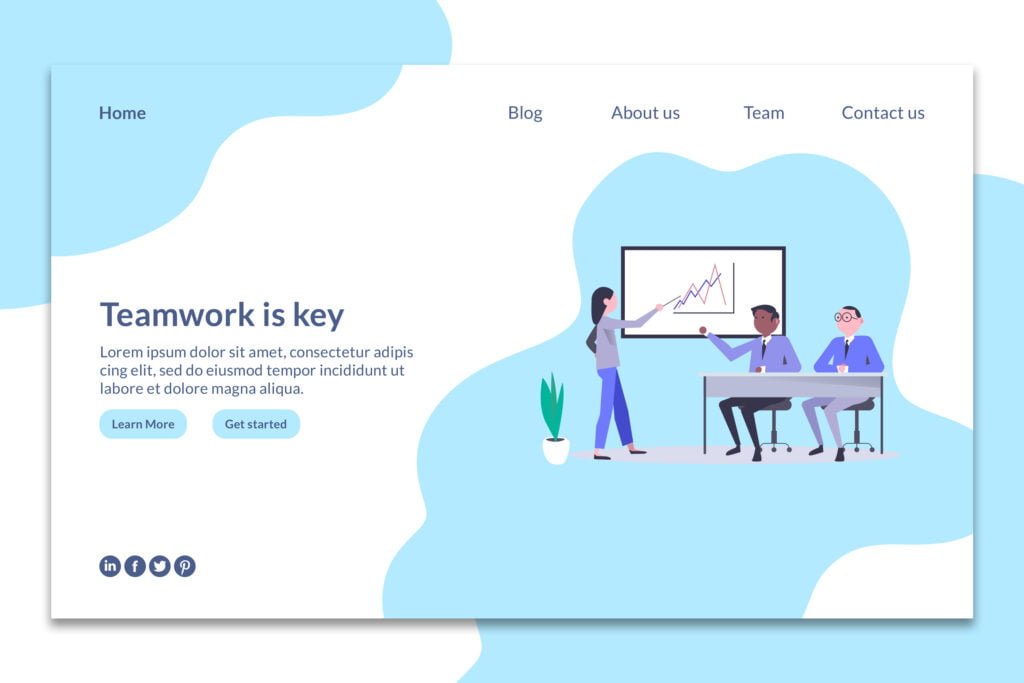
Menjadi Pengaruh-Landing Page dan Website sama-sama berbasis internet dalam penggunaannya. Mereka juga merupakan komponen penting yang harus dimiliki oleh sebuah perusahaan. Namun, ada perbedaan mengenai keduanya. Bagaimana perbedaannya? Kita bahas di bawah ini. Perbedaan Landing Page dan Website Landing page dan website adalah dua entitas online yang berbeda, namun keduanya masih berhubungan dengan kehadiran online suatu bisnis atau proyek. Berikut adalah perbedaan mendasar antara landing page dan website: Landing Page dirancang khusus untuk tujuan pemasaran atau kampanye tertentu. Fokus utamanya adalah mengonversi pengunjung menjadi pelanggan atau melakukan tindakan tertentu, seperti mengisi formulir atau mengunduh e-book. Kalau Website mencakup berbagai hal seperti beranda, halaman produk, kontak, dan informasi lainnya. Website dapat memiliki beberapa tujuan, termasuk memberikan informasi, menjual produk, dan membangun kehadiran online. Landing Page umumnya memiliki struktur yang sederhana dengan fokus pada satu tindakan atau pesan. Kedalaman kontennya lebih dangkal, terkadang hanya satu halaman. Website jauh lebih kompleks dengan berbagai halaman dan konten yang lebih mendalam. Sebuah website biasanya terdiri dari beberapa halaman yang saling terkait. Navigasi pada landing page umumnya sangat terbatas. Hal ini dilakukan untuk mendorong pengunjung agar tidak teralihkan dari tujuan utama. Website memiliki menu navigasi yang menyediakan akses ke berbagai bagian dari situs web. Pengunjung dapat menjelajahi berbagai halaman sesuai kebutuhan mereka Landing Page biasanya memiliki sedikit atau tidak ada iklan atau tautan yang dapat mengalihkan perhatian pengunjung dari tujuan utama. Sedangkan Website berisi iklan, tautan menu, dan tautan ke halaman-halaman lain untuk memberikan pengalaman pengguna yang lebih lengkap. Pengukuran kinerja Landing Page sering kali terfokus pada konversi atau tindakan yang diinginkan, seperti rasio konversi atau tingkat konversi. Untuk Website, pengukuran kinerja lebih luas dan dapat mencakup parameter seperti lama tinggal pengguna, jumlah halaman yang dilihat, dan lainnya.
Komponen Wajib untuk Desain Kemasan

Menjadi Pengaruh-Desain kemasan adalah sebuah proses kreatif dalam menghasilkan kemasan atau wadah produk yang menarik dan fungsional. Kemasan yang unik saja tidak cukup untuk menarik perhatian konsumen di masa kini. Kemasan yang baik juga harus memiliki nilai cerita yang dapat membuat konsumen tertarik untuk membeli produk yang dikemasnya. Selain itu, kemasan harus mampu memberikan pengalaman yang positif kepada konsumen melalui berbagai indera, seperti sentuhan, penglihatan, atau penciuman. Namun, ada beberapa komponen yang wajib masuk ke dalam desain kemasan. Apa saja itu? Komponen Wajib Desain kemasan Dalam mendesain kemasan, ada beberapa komponen yang wajib dicantumkan. Komponen-komponen tersebut adalah Produk makanan atau minuman sebaiknya menyertakan informasi nutrisi seperti jumlah kalori, lemak, protein, karbohidrat, serat, dan gula. Infomasi ini membantu konsumen membuat pilihan yang lebih sadar terkait asupan nutrisi. Menyertakan tanggal kadaluwarsa penting untuk keamanan konsumen. Pastikan bahwa informasi ini dicetak dengan jelas dan mudah dibaca. Produk yang memerlukan instruksi penggunaan harus menyertakan petunjuk yang jelas dan mudah dimengerti. Petunjuk dapat berupa cara memasak, cara mengaplikasikan produk, atau petunjuk penggunaan lainnya. Kalau produk memiliki sertifikasi organik, halal, atau sertifikasi lainnya, pastikan label ini terlihat dengan jelas. Label atau sertifikasi dapat meningkatkan kepercayaan konsumen terhadap produk. Memasukkan barcode pada kemasan sangat penting untuk kemudahan pelacakan inventaris, penjualan, dan proses pembayaran di kasir. Barcode juga memudahkan konsumen untuk mendapatkan informasi tambahan melalui pemindaian. Informasi mengenai bahan-bahan yang digunakan dalam produk membantu konsumen yang memiliki alergi atau preferensi diet tertentu. Sertakan bahan-bahan utama dan kemungkinan adanya alergen. Produk yang memiliki potensi risiko atau perlu perhatian khusus harus menyertakan peringatan atau informasi keamanan. Misalnya, peringatan alergi, informasi tentang penggunaan yang benar, atau instruksi penyimpanan yang tepat. Cantumkan jumlah produk dalam kemasan, seperti berat bersih, volume, atau jumlah item. Ini membantu konsumen mengukur nilai produk dan membandingkannya dengan produk sejenis dari merek lain. Fungsi Desain Kemasan Desain kemasan harus dapat memenuhi kebutuhan produsen dan konsumen. Kebutuhan produsen adalah untuk menarik perhatian konsumen dan mendorong mereka untuk membeli produk. Kebutuhan konsumen adalah untuk mendapatkan informasi yang mereka butuhkan tentang produk. Lalu, apa aja sih fungsi dari desain kemasan? Desain kemasan membantu membangun identitas merek dengan mencakup elemen-elemen seperti logo, warna, tipografi, dan gaya desain yang konsisten. Hal ini membuat produk mudah dikenali di rak toko dan membedakannya dari produk pesaing. Desain kemasan dapat memengaruhi keputusan pembelian konsumen. Kemasan yang menarik dan sesuai dengan target audiens dapat membuat produk lebih menonjol di rak dan meningkatkan daya tarik visual. Desain kemasan dapat digunakan untuk membedakan produk dari pesaing. Penggunaan warna, bentuk, dan elemen desain lainnya dapat menciptakan identitas unik yang membuat produk menjadi pilihan yang lebih menarik bagi konsumen. Desain kemasan dapat membantu memastikan keamanan konsumen dengan menyertakan informasi seperti tanggal kadaluwarsa, peringatan alergi, dan petunjuk penggunaan yang benar.
5 Hal yang Wajib Ada di Company Profile

Menjadi Pengaruh-Company Profle adalah dokumen yang berisi informasi seputar perusahaan. Biasanya, Company Profile berisikan informasi seputar latar belakang, visi misi, dan produk atau layanan. Namun, banyak yang masih bingung soal hal apa saja yang harus ada di Company Profile Emang hal apa yang harus ada di Company Profile? Yuk kita bahas langsung. Komponen Company Profile Terdapat lima komponen utama dalam pembuatan Company Profile. Komponen tersebut adalah; Bagian pertama adalah identitas perusahaan, seperti nama, logo, alamat, dan lainnya. Pada bagian ini, tuliskan nama perusahaan dengan sejelas mungkin dan sesuai dengan registrasi resmi. Logo hadir untuk meningkatkan Brand Awareness bisnismu. Sertakan logo untuk bantu ciptakan identitas visual yang lebih menarik Jangan lupa cantumkan alamat perusahaan dan cabang jika ada untu memudahkan pelanggan menemui perusahaanmu. Yang terakhir adalah cantumkan nomor telepon, email, dan website perusahaan. Bagian selanjutnya adalah sejarah perusahaan. Jelaskan latar belakang, sejarah, dan perkembangan perusahaan secara singkat. Jangan lupa sertakan visi misi perusahaan untuk berikan pandangan tentang arah dan tujuan jangka panjang. Selanjutnya kamu bisa memasukan produk atau layanan. Gambarkan produk atau layanan yang ditawarkan perusahaan dengan detail. Jelaskan manfaat dan keunggulan yang ditawarkan. Unsur keempat adalah menuliskan budaya perusahaan. Gambarkan budaya kerja dan nilai-nilai yang dijunjung tinggi di dalam perusahaan. Budaya Perusahaan dapat mencakup aspek seperti keberagaman, kolaborasi, dan inovasi. Unsur terakhir adalah mencantumkan prestasi dan reputasi perusahaan. Sertakan penghargaan atau sertifikasi yang perusahaan telah peroleh sebagai bukti kredibilitas bisnismu. Tambahkan testimoni dari klien atau mitra bisnis yang dapat memberikan bukti kredibilitas. Fungsi Company Profile Setelah kita membahas unsur apa aja yang harus ada di Company Profile, selanjutnya adalah apa fungsi dari Company Profile. Ada beberapa fungsi yang Company Profile hadirkan untuk bisnismu. Fungsi tersebut adalah
Tipe Layout Website yang Menarik Pembaca, Mana Favoritmu?

Menjadi Pengaruh-Layout website punya peran untuk membuat pembaca nyaman membaca dan mengerti isi websitemu. Gak cuma menarik, tapi layout website yang baik adalah ketika pembaca memiliki pengalaman interaktif yang mudah saat membaca sehingga menghasilkan respon positif dari mereka. Idealnya, kamu harus bisa ciptakan layout yang mudah digunakan dan dilihat pelanggan. Karena itu, dibawah ini ada beberapa desain tipe layout website yang biasanya dipakai oleh web designer Baca Juga: tips Membuat Layout Website menjadi User Friendly Desain Layout Website Desain Layout yang pertama adalah split. Sesuai namanya, desain ini menampilkan layout wesbite yang terbelah dua, secara vertikal ataupun horizontal. Layout ini sangat cocok buat kamu yang ingin tampilkan dua macam konten yang sejenis. Sebagai contoh, kamu bisa tampilkan perbedaan harga sebelum dan sesudah atau memberikan perbedaan (Before & After) setelah memakai layananmu Selanjutnya ada Grid of Cards yang menampilkan website seperti kartu yang berbaris rapi. Desain ini cocok untuk menampilkan banyak item dengan bobot yang sama dengan Youtube dan Pinterest adalah contoh pengguna layout ini. Website yang menampilan portofolio juga bisa menggunakan desain ini untuk langsung menunjukkan hasil karya. Kalau desain ini, tampilkan konten utama dalam satu kolom vertikal. Desain single column adalah tipe layout website yang paling simpel tapi menyajikan bentuk yang mudah dinavigasi pembaca. Jenis ini cocok juga untuk website mobile, karena pembaca cukup scroll ke bawah untuk membaca lebih banyak konten Desain yang terakhir ada multi column yang terinspirasi dari koran dan majalah cetak. Tipe layout website ini biasanya tampilkan konten dalam bentuk grid yang fleksibel. Konten utama biasanya punya porsi paling besar dan konten lainnya memiliki porsi kecil. Tampilan layout ini juga memudahkan pengguna untuk memilih topik tertentu yang menurut mereka lebih menarik atau relevan. Kesimpulan Begitulah tipe layout website yang bisa kamu pakai di situsmu secara langsung. Tipe Layout Website menetukan bagaimana kamu ingin pembaca membaca situsmu, apakah ingin pilih sendiri topik yang relevan atau tinggal scroll saja. Ingin baca perihal digital marketing? Bisa baca di sini, ya!
tips Membuat Layout Website menjadi User Friendly

Menjadi Pengaruh-Layout website jadi salah satu kunci bagaimana situs kamu akan dilihat lama oleh pengunjung. Layout website yang baik menghasilkan keselarasan dan keseimbangan dalam menggabungkan beberapa elemen penting seperti desain, konten, navigasi, dan fungsional. Selain itu, website juga harus hadirkan kesan yang tidak terlalu rumit, menarik, dan tentunya user friendly yang akan meningkatkan kinerja situs kamu. Sebelum membahas cara membuat layout website, terlebih dahulu kita bahas elemen penting pada website. Elemen Website Website memiliki banyak elemen yang saling terkait satu sama lain. Dengan mengetahui elemen website, kamu bisa optimalkan fungsi website dan kembangkan tampilan situsmu. Karena itu, inilah elemen dasar website yang harus kamu tahu: Header adalah elemen website yang paling menarik mata sebab bagian ini adalah hal yang paling pertama dilihat oleh pengunjung. Header yang menarik perhatian bikin pembaca merasa tertarik dan memutuskan untuk lanjut baca halaman website kamu. Elemen navigasi wajib ada di website karena digunakan untuk arahkan pengunjung menuju halaman internal situs yang lainnya. Elemen ini bertujuan untuk menghilangkan rasa tersesat pengunjung ketika masuk ke website. Selanjutnya adalah sidebar, yang bisa berupa daftar konten lain, menu tambahan, dan lainnya. Sidebar punya beberapa fungsi, yaitu berikan spotlight ke halaman lain, naikkan leads ke promo, dan tingkatkan exposure halaman lain. Elemen konten adalah bagian utama dari halaman website karena fitur ini adalah isi utama situs kamu. Kamu bisa sampaikan konten utama dan sampaikan inti websitemu di elemen ini. Elemen yang paling terakhir tapi tidak kalah penting adalah footer.Kamu bisa isi bagian footer ini dengan isi konten pendukung maupun link yang berguna untuk tingkatkan website. Baca Juga: Website Penting Buat Bisnis Online? Buat Layout Website User Friendly Dalam membuat layout website, ada hal yang harus kamu perhatikan. Konten adalah hal utama dalam pembuatan website untuk yakinkan pengguna tetap tinggal di wesbite kamu. Konten yang segar, ringan, dan menarik adalah beberapa faktor yang buat website menjadi user friendly. Pengunjung website biasanya hanya melihat sekilas isi konten. Maka dari itu, menggunakan judul sub-judul, dan bullets yang tepat akan bantu memecahkan teks. Teks yang terpecah aka bantu pembaca mencari kata kunci konten kamu. Menggunakan kontras warna yang tepat antara latar belakang situs dengan konten membuat pembaca mudah membaca konten. Pastikan kamu mengambil skema warna yang tepat sehingga konten tetap terlihat jelas. Penggunaan font yang simpel dan mudah dibaca adalah pilihan yang baik. Gaya font rumit bisa jadi lebih menarik, namun pilihan yang mudah dibaca dan jelas tentu menjadi prioritas pembaca. Memilih font yang yang tepat akan memudahkan pembaca memahami konten yang kita sampaikan dengan lebih mudah Pastikan link yang kamu pasang di website bisa diakses semua orang. Link yang rusak akan membuat websitemu terlihat tidak profesional dan turunkan kredibilitasmu. Cek kembali setiap link yang kamu pasang untuk hindari link yang rusak atau tidak bisa diakses. Baca Juga: Pentingnya Backlink Untuk Dorong Performa SEO Kesimpulan Begitulah elemen penting serta tips membuat layout website. Dengan mengatur dan mengisi layout secara benar, audiens bisa lebih lama berada di website kamu. Kamu juga bisa menggabungkan tips membuat layout website dengan teknik digital marketing. Teknik apa saja yang bisa dipakai? Baca di sini buat cari tau!
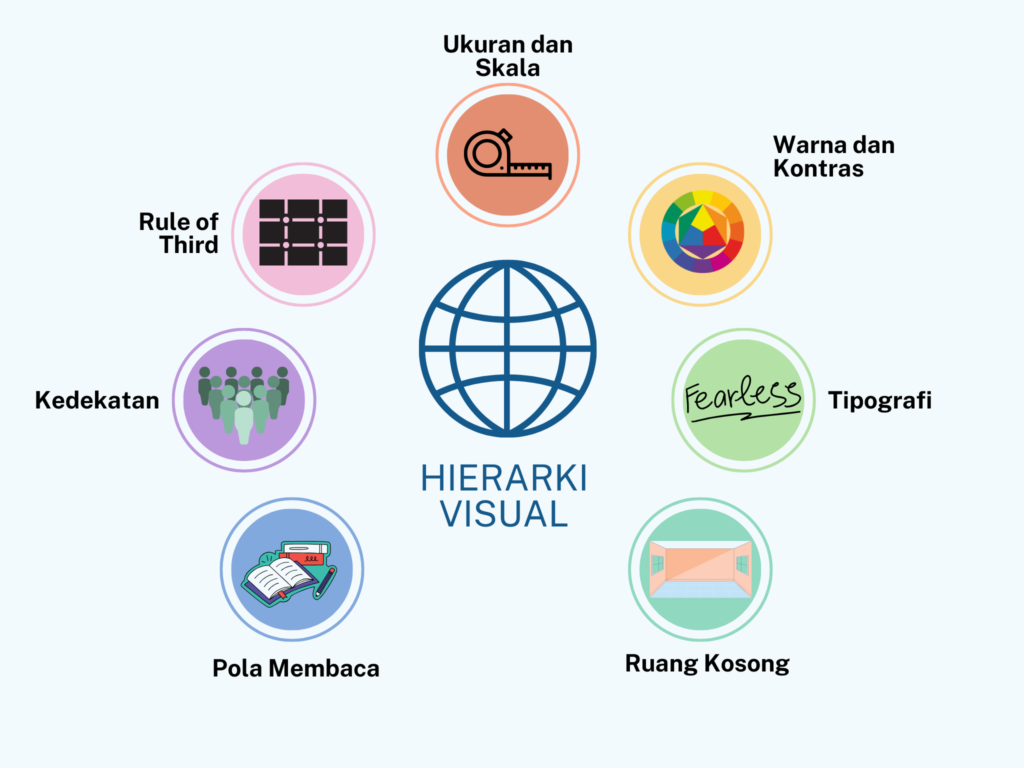
Prinsip Hierarki Visual Biar Landing Page Lebih Menarik

Menjadi Pengaruh-Hierarki Visual adalah prinsip tata letak elemen desain yang menampilkan hal penting lebih dulu sampai yang lebih tidak penting. Desain yang kamu buat harus mampu menampilkan poin utama dan dapat dipahami oleh siapa pun yang melihat. Hierarki visual dapat dicapai melalui sejumlah teknik desain yang berbeda, seperti warna, ukuran, spasi, dan lainnya. Lalu, bagaimana hierarki visual yang baik dan benar? Langsung aja kita bahas di bawah! Baca Juga: Tips Ampuh Optimasi Landing Page-mu Urutan Hierarki Visual Secara sekilas, gambar yang lebih besar tentu akan menarik perhatian lebih dahulu ketimbang yang lebih kecil Bukan hanya untuk menarik perhatian saja, tapi elemen berukuran besar seharusnya membawa pesan yang paling penting. Penentuan skala bantu audiens untuk tahu elemen mana yang ingin ditonjolkan terlebih dahulu. Prinsip selanjutnya adalah warna dan kontras yang membuat satu elemen kebih menonjol dibandingkan yang lainnya. Warna hangat seperti merah atau kuning akan lebih mencolok jika disandingkan dengan background warna dingin atau gelap. Prinsip yang ketiga adalah Tipografi atau penulisan. Kombinasikan beberapa ukuran font dala satu desain membantu kamu menentukan elemen penting selain lewat ukuran dan warna. Ruang kosong menjadi prinsip selanjutnya yang harus kamu perhatikan. Menciptakan ruang kosong juga merupakan hal yang penting karena elemen ini bisa buat objek utamamu menjadi lebih “terlihat.” Sebaliknya, menambah terlalu banyak gambar justru membuat desain tampak ramai dan kehilangan fokus. Pada elemen ini, terdapat dua pola yang sering digunakan, yaitu pola “F” dan “Z.” Pola “F” bercirikan audiens akan membaca dari kiri kemudian ke kanan, lalu dilanjut ke informasi di bawahnya. Pola ini akan dipakai jika website atau desain yang dirancang memiliki teks yang padat. Sementara itu, pola membaca “Z” biasanya lebih banyak dipakai untuk situs yang memiliki banyak gambar. Lewat pola ini, informasi penting aka diletakkan di paling atas, lalu pengguna aka berlanjut memandang ke sebelah kanan kemudian secara diagonal melihat ke kiri bawah. Menempatkan beberapa objek yang berdekatan merpakan salah satu prinsip dasar dalam sampaikan pesan pada format visual. Objek yang berdekatan menandakan elemen-elemen tersebut punya keterkaitan satu sama lain. Prinsip hierarki visual terakhir adalah pengaplikasian teknik fotografi Rule of Third. Rule of Third bantu gambar terlihat bermakna dibandingkan gambar yang selalu diletakkan di tengah bidang. Kesimpulan Begitulah prinsip hierarki visual yang bisa kamu terapkan di Landing Page kamu. Memahami prinsip hierarki visual akan membuat desain Landing Page kamu menjadi lebih bermakna. Kamu juga bisa memengaruhi tindakan seseorang melalui desain yang kamu sajikan. Ingin membaca hal lain tentang Landing Page dan Digital Marketing? Bisa baca di sini, ya!
